Der er nogle helt fantastiske look-skrifttyper, der bruges på nogle websteder, og når du ser en, du kan lide, vil du måske gerne vide, hvad det hedder. Det er temmelig let at identificere navnet på en skrifttype, der bruges på et websted, for webdesignere. For brugere, der kun ved, hvordan man bruger WYSIWYG (hvad du ser er hvad du får) websideskabere, er det ikke let. Først skal du kontrollere websidens kildekode, derefter finde ud af, hvilke DIV-tags der bruges og til sidst kontrollere filen cascading styleheets (CSS). CSS-filen afslører, hvilke skrifttyper der bruges, og hvilke ekstra indstillinger de måtte bruge. En lettere måde at automatisk finde ud af, hvilken skrifttype, der bruges på et websted, er ved at bruge en browser-tilføjelse til at udføre detektivarbejdet for dig.
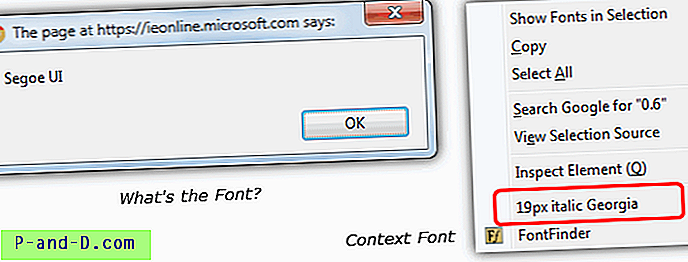
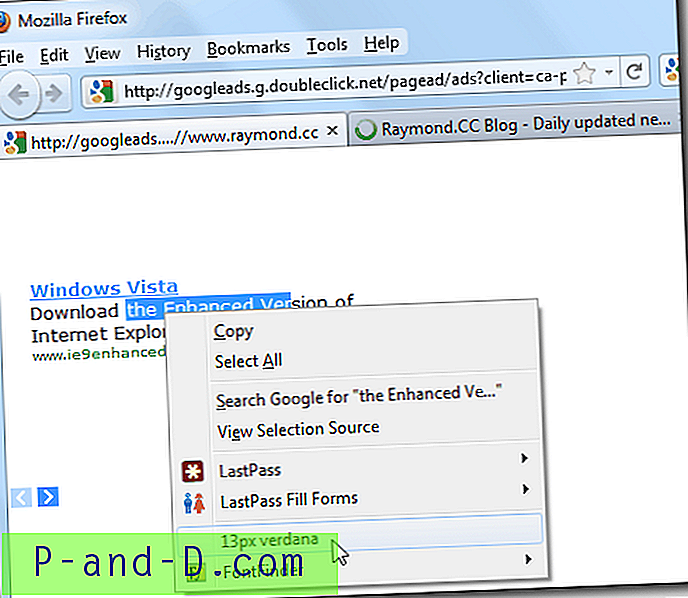
Her vil jeg se på 4 browser-tilføjelser, 3 til Firefox og 1 til Chrome. Firefox-ene kaldes Font Finder, FontInfo og Context Font . Chrome-udvidelsen er Hvad er skrifttypen? Efter installation af enten Context Font eller Hvad er skrifttypen? tilføjelse, skal du blot bruge din mus til at fremhæve et stykke tekst, som du vil kontrollere for skrifttypen og -størrelsen, og højreklik. Context Font viser skrifttypen på den valgte tekst direkte i selve kontekstmenuen. Med hensyn til Hvad er skrifttypen ?, vil det gøre en lignende ting bortset fra at dukke op en dialog for at fortælle dig skrifttypen.

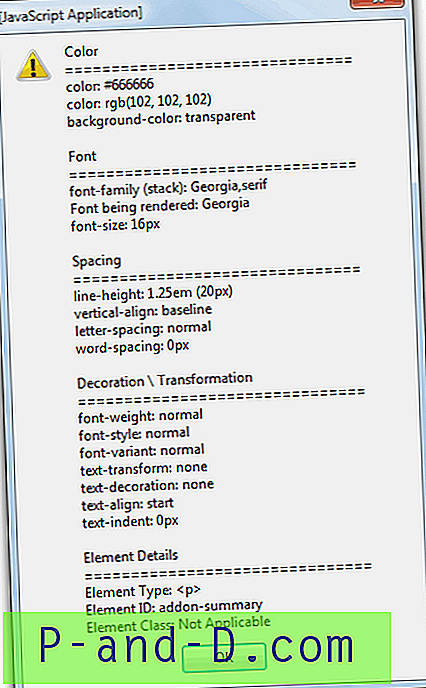
Font Finder har brug for et lille ekstra trin, idet du vælger Analyse valg i undermenuen Font Finder i genvejsmenuen. Font Finder er i stand til at give meget mere detaljerede oplysninger såsom fontfarve, baggrundsfarve, linjehøjde, lodret linie, bogstavafstand, ordafstand, dekoration og element. Det er også i stand til at redigere et element og kopiere dets værdi til udklipsholderen.

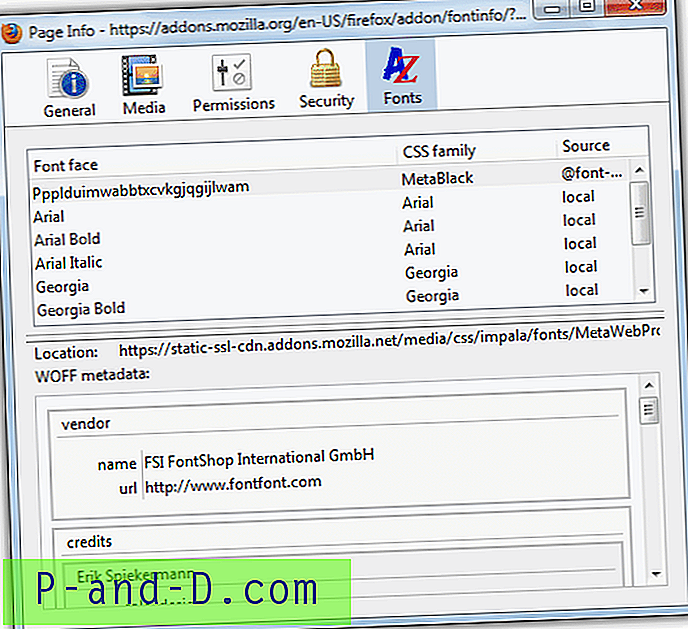
FontInfo er lidt anderledes. Selvom det kan dukke op et vindue, der fortæller dig skrifttypenavnet, der ligner Hvad er skrifttypen ?, er der også en mere kraftfuld " Skrifttyper " -fane, når du højreklikker på siden og vælger " Vis sideinfo ". Dette giver omfattende information om alle skrifttyper på den aktuelle side.

Lad os tage dette websted som et eksempel. Tilføjelseshowet viser 12px verdana til dette websted, men når du højreklikker på Adsense-annoncerne, viser det det samme, men underligt ser det anderledes ud, sandsynligvis lidt større.
Forsøg på at kontrollere, hvilken skrifttype og størrelse der bruges af Google Adsense kræver lidt mere arbejde. Nyttigt for en webmaster, der ønsker at blande annoncerne med den tekst, der bruges på deres websted. Hvad du skal gøre er at højreklikke på Adsense-reklame, gå til Denne ramme og vælge Åbn ramme i ny fane . Der åbnes en ny fane, der kun viser Google-annoncen og intet andet. Hvis du ser en billedannonce, skal du opdatere, indtil du ser tekstannoncen. Fremhæv nu den tekst, du vil tjekke om skrifttype og størrelse, og add-on'erne kan fortælle dig, hvilken skrifttype og størrelse der bruges.

Tilføjelsen til Context Font er kompatibel med Firefox. Hvad er skrifttypen? blev testet på Google Chrome.

![Spil skak Titans, FreeCell, Solitaire, Mahjong i Windows 10 [Windows 7-spil]](http://p-and-d.com/img/microsoft/984/play-chess-titans-freecell.jpg)